Indice
- Cos’è un tema child di WordPress
- A cosa serve e quando si utilizza il tema child
- Come creare un tema child
Cos’è un tema child di WordPress
Il tema child (figlio) è un tema che “copia” in parte il tema che stiamo utilizzando su wordpress denominato in questo caso parent theme (tema genitore). Questa copia del tema originale importa tutte le funzioni del tema principale (file function.php) e tutti i file del template che vogliamo personalizzare a nostro piacimento.
In pratica in presenza di un tema child, il core di wordpress caricherà e darà la precedenza a tutti i file del tema child e completerà il resto del template con i file del tema parent.
A cosa serve e quando si utilizza il tema child
Il tema child da tre opportunità che definirei straordinarie per chi vuole addentrarsi ad un uso di wordpress che vada oltre quello del collaboratore o autore che scrive articoli e poco più.
La prima e quella di poter aggiungere personalizzazioni più o meno rilevanti ai file del nostro tema senza che queste vadano a compromettere in alcun modo i file del tema principale. Infatti se facciamo un pasticcio con un file del nostro child theme tale da rendere il sito inutilizzabile e non sappiamo bene come rimediare, basta cancellare il file del tema child e tutto tornerà come in origine.
La seconda, non meno rilevante, e che gli aggiornamenti rilasciati per quel tema non avranno alcun effetto sulle personalizzazioni. Questo aspetto è importante perchè è fondamentale tenere aggiornati i temi. Sia per motivi di sicurezza che di fruibilità. Gli aggiornamenti rendono i temi fruibili ai nuovi browser o alle nuove versioni dei browser, se non li facciamo alcuni lettori andranno irrimediabilmente perduti ed il nostro seo ranking calerà inesorabilmente.
La terza è quella di risolvere particolari esigenze modificando il codice al posto di installare un plugin. Come ad esempio modificare le informazioni di copyright presenti nel footer del sito (file footer.php). L’installazione intensiva di plugin porta infatti ad un rallentamento consistente del sito wordpress oltre alle possibili sovrapposizioni di funzioni, appesantimento del database, e aumenta il rischio di crash se il tale plugin non viene più aggiornato dagli sviluppatori. Esistono svariate guide con esempi di codice da inserire per ottenere i più svariati risultati senza dover essere dei programmatori professionisti. Qualcuna di queste è anche presente nel mio blog.
Come creare un tema child
Esistono due alternative. La prima non la descriverò nel dettaglio perché la ritengo troppo complessa per i neofiti di wordpress cui mi rivolgo con i miei tutorial. Chi ha già un buon livello di conoscenze o volesse cimentarsi trova la guida ufficiale per creare temi child di wordpress sul sito codex.wordpress.org.
La seconda, molto più semplice e immediata è l’installazione del plugin Child Theme Configurator. Anche se sono in linea generale contrario alle installazioni di plugin, quanno ce vò ce vò. Soprattutto come dicevo se non avete ancora molta dimestichezza con i file dei temi di wordpress.
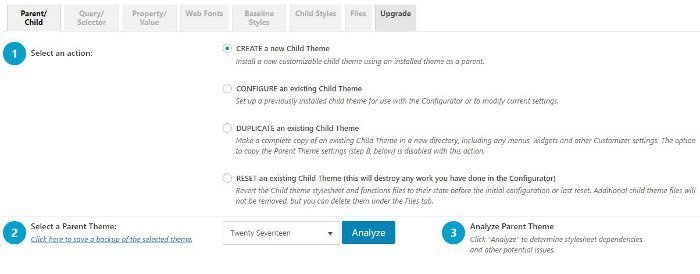
Il plugin richiede una semplice impostazione di partenza per creare il tema child. Una volta installato ed attivato troverete alla voce strumenti l’elemento Child Theme. Si aprirà una schermata come quella di seguito in cui va selezionato al punto uno la voce “CREATE a new child theme” al punto due selezionate il tema parent che volete copiare e cliccate sul pulsante “analyze”.

Al termine non modificate alcunché fino al punto 7. Click sul pulsante “Show/Hide Child Theme Attributes” se volete personalizzare i markup di nome, descrizione, autore e versione del tema.
Al punto 8 troverete invece un flag per copiare sul tema child tutto quello che riguarda le vecchie impostazioni di menu, widjet e altro del tema parent (consigliato).
Al punto 9 troverete il pulsante “Create New Child Theme” con il quale il gioco è quasi fatto. Basterà andare nella voce del menù aspetto>temi e troverete all’interno un nuovo tema con il nome del tema parent più il suffisso -child. Ad esempio se avete creato un tema child di TwentyTwenty troverete anche il tema twentytwenty-child. Attivatelo e buon lavoro!
Nel caso vogliate aggiungere file da personalizzare al vostro tema child vi basterà andare su strumenti > Child Theme e quindi andare sulla scheda “file” assicurandosi che il tema attivo (in alto a sinistra) sia il tema child in cui vogliamo creare i file da modificare.



